View all Demos
React Hub
Copy current page content[block text_align="textleft" palette="1" width="viewport" inside_max_width="1" margin_top="-114" padding_right_phone="30" padding_left_phone="30" scroll="1" use_screen_as_fixed_height="1" vertical_align_middle="1" image="2023/05/background-react-home.png" image_width="1920" image_height="1280" image_retina_use_main_img="use-new-img" image_retina="2023/07/home-geko-devices.jpg" image_retina_width="1440" image_retina_height="1282" image_convert="tablet-ldsp" image_position="center center" image_fixed="1" image_background_size="cover" image_position_retina="right top" image_background_size_retina="cover"]
[fancy_header tag="h1" size="huge" font_size="76" text_align_convert_device="phone" text_align_convert_align="center" letter_in_animation="1" letter_animation="puffIn" margin_top="-10" margin_bottom="15" letter_spacing="-2" unit="px" bold="1"]React WP[/fancy_header]
[fancy_header tag="h5" animation="fadeIn" animation_delay="1200" size="medium" font_size="21" margin_top="-20" margin_bottom="20" text_align_convert_device="phone" text_align_convert_align="center"]An exceptionally adaptable WordPress theme[/fancy_header]
[button href="#features-start" icon="fas fa-compass" icon_location="ico-inline i-before" color="hollow-light holw-btn" background_animation="hvr-bounce-to-bottom" radius="big-corners" hover_animation="hvr-icon-down" animation="fadeInUp" animation_delay="3200" convert="cvt-tablet-ptr" custom_margin="1" margin_top="5" margin_bottom="20"]Explore[/button]
[button href="/case-studies" icon="far fa-eye" icon_location="ico-inline i-before" color="hollow-prime holw-btn" background_animation="hvr-bounce-to-bottom" radius="big-corners" hover_animation="hvr-icon-down" animation="fadeInUp" animation_delay="3500" convert="cvt-tablet-ptr" custom_margin="1" margin_top="5" margin_bottom="20"]View demos[/button]
[button href="https://react.themecatcher.net/buy" icon="fas fa-download" icon_location="ico-inline i-before" color="hollow-prime holw-btn" background_animation="hvr-bounce-to-bottom" radius="big-corners" hover_animation="hvr-icon-down" animation="fadeInUp" animation_delay="3800" convert="cvt-tablet-ptr" custom_margin="1" margin_top="5" margin_bottom="20"]Download[/button]
[/block]
[block id="features-start" text_align="textcenter" palette="5" width="outer" inside_max_width="1" padding_top="400" padding_bottom="270" padding_top_tablet="360" padding_bottom_tablet="290" padding_top_phone="340" padding_bottom_phone="320" image="2023/05/webdesigner-desk.jpg" image_width="1920" image_height="1200" image_background_size="cover"]
[fancy_header tag="h2" size="large" font_size="54" text_align="textcenter" margin_top="0" margin_bottom="0" bold="1"]Let's Explore[/fancy_header][fancy_header tag="h5" animation="fadeInUp" text_align="textcenter" max_width="680" margin_top="0" margin_bottom="20"]React is a practical solution for any WordPress project, a carefully crafted creative tool for any modern & clean responsive website - Packed with the best code from web[/fancy_header]
[button href="#features" icon="far fa-arrow-alt-circle-down" hover_animation="hvr-icon-down" animation="fadeInUp" animation_delay="1000"]Continue[/button][button href="/case-studies" icon="far fa-eye" color="style-dark blank-btn" hover_animation="hvr-icon-down" animation="fadeInUp" animation_delay="1400" popup="1"]Demos[/button]
[/block]
[block id="features" text_align="textleft" shadow="dropshadow-spread" palette="3" width="outer" inside_max_width="1" padding_top="25" padding_bottom="25"]
[row padding="0" gaps="1" vertical_gap="1" convert="phone-width-100"]
[col width="20"]
[image src="2015/12/elite-author.png" width="107" align="center" hover_animation="hvr-float" animation="fadeIn" custom_margin="1" class="animated infinite pulse"]
[/col]
[col width="50"]
[fancy_header tag="h4" text_align_convert_device="phone" text_align_convert_align="center" margin_bottom="0" uppercase="1" bold="1"]Elite ThemeForest Author[/fancy_header]
[p class="phone-text-center"]ThemeCatcher has sold over 45,000 items on the marketplace. We're dedicated to maintaining and improving our products & services[/p]
[/col]
[col width="30"]
[fancy_header tag="h4" text_align_convert_device="phone" text_align_convert_align="center" margin_bottom="5" bold="1"]Get help[/fancy_header]
[button size="full" text_align="textleft" href="https://support.themecatcher.net" class="fw-400" popup="1" icon="fa-support" icon_location="ico-inline i-before" color="style-light blank-btn" class="phone-text-center"]Visit support site[button_drop]Get help with creating and modifying your website at support.themecatcher.net[/button_drop][/button]
[/col]
[/row]
[/block]
[block shadow="dropshadow-spread" width="outer" padding_top="0" padding_right="0" padding_bottom="0" padding_left="0" padding_bottom_tablet="0" padding_right_phone="0" padding_bottom_phone="0" padding_left_phone="0" text_align="textcenter"]
[row padding="0" gaps="0" vertical_gap="1" convert="mobile-width-100"]
[col width="33"]
[block1 palette="6" padding_right="80" padding_left="80" padding_top_tablet="40" padding_right_tablet="80" padding_bottom_tablet="40" padding_left_tablet="80" padding_top_phone="40" padding_right_phone="40" padding_bottom_phone="40" padding_left_phone="40" scroll="1" fixed_height="500" fixed_height_tablet="350" vertical_align_middle="1"]
[icon icon="li-ico li-pen" font_size="40" margin_top="-20px"]
[fancy_header tag="h3" type="prime-line animate-line fixed-width" size="medium" text_align="textcenter" margin_top="5" margin_bottom="22" uppercase="1" bold="1"]Layout & design[/fancy_header]
[p]The Options include a dedicated design section where you can modify the layout, color and design of your website. Its clever features and pixel perfect accuracy is worth checking out[/p]
[button icon="far fa-arrow-alt-circle-down" icon_reveal="1" color="style-prime shadow-btn" radius="big-corners" position="center" href="#layout"]Layout, color & design[/button]
[/block1]
[/col]
[col width="33"]
[block1 palette="0" border="border b-lr" padding_right="80" padding_left="80" padding_top_tablet="40" padding_right_tablet="40" padding_bottom_tablet="40" padding_left_tablet="80" padding_top_phone="40" padding_right_phone="40" padding_bottom_phone="40" padding_left_phone="40" scroll="1" fixed_height="500" fixed_height_tablet="350" vertical_align_middle="1"]
[icon icon="li-ico li-settings" font_size="40" margin_top="-20px"]
[fancy_header tag="h3" type="prime-line animate-line fixed-width" size="medium" margin_top="5" margin_bottom="22" uppercase="1" bold="1" text_align="textcenter"]All the tools[/fancy_header]
[p]We've integrated or supported some of the best free and premium code on the web to combine with React's powerful options. Everything you need is available at your fingertips[/p]
[button href="#included" icon="far fa-arrow-alt-circle-down" icon_reveal="1" color="style-prime shadow-btn" radius="big-corners" position="center"]What's included / supported?[/button]
[/block1]
[/col]
[col width="33"]
[block1 palette="5" padding_right="80" padding_left="80" padding_top_tablet="40" padding_right_tablet="40" padding_bottom_tablet="40" padding_left_tablet="80" padding_top_phone="40" padding_right_phone="40" padding_bottom_phone="40" padding_left_phone="40" scroll="1" fixed_height="500" fixed_height_tablet="350" vertical_align_middle="1"]
[icon icon="li-ico li-heart" font_size="40" margin_top="-20px"]
[fancy_header tag="h3" type="prime-line animate-line fixed-width" size="medium" text_align="textcenter" margin_top="5" margin_bottom="22" uppercase="1" bold="1"]Your favorite theme[/fancy_header][p]React can be used by designers as a responsive WordPress framework to create your very own concepts. Design and build with WordPress faster than ever[/p]
[button href="#overview" icon="far fa-arrow-alt-circle-down" icon_reveal="1" color="style-prime shadow-btn" radius="big-corners" position="center"]Features overview[/button]
[/block1]
[/col]
[/row]
[/block]
[block id="overview" palette="3" width="outer" padding_top="0" padding_right="0" padding_bottom="0" padding_left="0" padding_right_phone="0" padding_left_phone="0" image="2023/05/code-feat-image-23.jpg" image_width="1920" image_height="1335" image_retina_use_main_img="change-position" image_convert="tablet-ldsp" image_position="right bottom" image_background_size="55% auto" image_position_retina="right bottom" image_background_size_retina="100% auto"]
[row padding="0" gaps="1" vertical_gap="1" convert="mobile-width-100"]
[col width="60"]
[block1 padding_top="80" padding_right="40" padding_bottom="60" padding_left="40" padding_right_tablet="80" padding_left_tablet="80"]
[fancy_header tag="h4" icon="fas fa-th-list" uppercase="1" text_align_convert_device="mobile" text_align_convert_align="center" margin_top="-40" margin_bottom="0" class="font-smaller"][span class="text-prime fw-700"]All features:[/span][/fancy_header][row1 padding="0" gaps="1" vertical_gap="1" convert="units-tablet-50 phone-width-100" class="textcenter" ]
[col1 width="25" class="smaller-font uppercase"]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-bolt" font_size="22" position="center" color="style-light" margin_bottom="8px"] Performance optimized
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-sliders-h" font_size="22" position="center" color="style-light" margin_bottom="8px"]Extremely customizable
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-font" font_size="22" position="center" color="style-light" margin_bottom="8px"] Typography control
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-bars" font_size="22" position="center" color="style-light" margin_bottom="8px"]Menu styles
[/box]
[/col1]
[col1 width="25" class="smaller-font uppercase"]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-gamepad" font_size="22" position="center" color="style-light" margin_bottom="8px"] Intuitive & easy to use
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-toggle-off" font_size="22" position="center" color="style-light" margin_bottom="8px"] 100s of options
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-code" font_size="22" position="center" color="style-light" margin_bottom="8px"]Easily add CSS
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-mobile" font_size="22" position="center" color="style-light" margin_bottom="8px"] Fully responsive
[/box]
[/col1]
[col1 width="25" class="smaller-font uppercase"]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="far fa-image" font_size="22" position="center" color="style-light" margin_bottom="8px"] Go Portfolio included
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-external-link-square-alt" font_size="22" color="style-light" position="center" margin_bottom="8px"] Fullscreen media
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-microphone" font_size="22" position="center" color="style-light" margin_bottom="8px"] Audio support
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fab fa-youtube" font_size="22" position="center" color="style-light" margin_bottom="8px"] Youtube & Vimeo support
[/box]
[/col1]
[col1 width="25" class="smaller-font uppercase"]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="far fa-file" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] 4 page templates
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="far fa-paper-plane" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] Drag & drop forms
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="far fa-star" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] 5 star support
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="far fa-gem" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] Premium quality code
[/box]
[/col1]
[/row1]
[accordion style="plain inline" destroy="1" size="med"]
[accordion_toggle title="View all features"]
[section_break type="line" type_css_design="no-detail" margin_top="-15" margin_bottom="28"][icon icon="far fa-plus-square" font_size="18" color="style-light" position="center" animation="fadeIn"][/section_break]
[row1 padding="0" gaps="1" vertical_gap="1" convert="units-tablet-50 phone-width-100" class="textcenter" ]
[col1 width="25" class="smaller-font uppercase"]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-camera" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"]Many Portfolio options
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-laptop-code" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] Page coder
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-columns" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] Many Header layouts
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-book" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"]Online documentation
[/box]
[/col1]
[col1 width="25" class="smaller-font uppercase"]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fab fa-x-twitter" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] Twitter feed widget
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-compress-arrows-alt" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] Compress & Minify files
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-sitemap" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] Multi-site supported
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-align-right" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] Right-to-left supported
[/box]
[/col1]
[col1 width="25" class="smaller-font uppercase"]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-arrows-alt-h" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] Revolution Slider
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-money-check-alt" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] You'll save over $100
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fab fa-css3-alt" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] Built with CSS3
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-file-export" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] Import / Export
[/box]
[/col1]
[col1 width="25" class="smaller-font uppercase"]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-shopping-cart" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] WooCommerce support
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-mouse" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] One click install
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="fas fa-trophy" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] Elite Author
[/box]
[box type="custom-boxed-item" animation="fadeIn"]
[icon icon="far fa-heart" font_size="22" position="center" color="style-light" class="tcr-none" margin_bottom="8px"] Designed with Love
[/box]
[/col1]
[/row1]
[/accordion_toggle]
[/accordion]
[/block1]
[/col]
[col width="40"]
[block1 text_align_convert_device="mobile" text_align_convert_align="center" padding_right="80" padding_left="0" padding_bottom="380" padding_right_tablet="80" padding_left_tablet="80" padding_right_phone="40" padding_left_phone="40" padding_bottom_phone="220" padding_bottom_tablet="400"]
[fancy_header text_align="textleft" text_align_convert_device="mobile" text_align_convert_align="center" margin_top="40" bold="1"]Features overview[/fancy_header]
[fancy_header tag="h5" text_align_convert_device="mobile" text_align_convert_align="center" text_align="textleft" margin_top="0" margin_bottom="20"]React has hundreds of options and loads of shortcodes, you’ll have a sleek & practical website to be proud of[/fancy_header]
[button href="#layout" icon="far fa-arrow-alt-circle-down" hover_animation="hvr-icon-down"]Continue[/button][/block1]
[/col]
[/row]
[/block]
[block text_align="textleft" shadow="dropshadow-spread" arrow="arrow left" palette="6" width="outer" padding_top="40" padding_bottom="30"]
[row padding="0" gaps="1" vertical_gap="1" convert="units-tablet-50 phone-width-100"]
[col width="40"]
[row1 padding="0" gaps="1" vertical_gap="1" convert="none"]
[col1 width="20"]
[icon icon="li-ico li-params" font_size="45" color="style-dark" position="center"]
[/col1]
[col1 width="80"]
[fancy_header tag="h5" text_align="textleft" margin_top="-7" margin_bottom="0" padding_bottom="0"]Includes options to [b]optimize performance[/b][/fancy_header]
[fancy_header tag="h4" text_align="textleft" padding_top="0" margin_bottom="0" padding_bottom="0"]
[icon icon="far fa-check-circle" font_size="12" color="style-dark" margin_top="6px" margin_right="6px" margin_left="0"][span class="text-prime"]Minify & Combine CSS + JS[/span]
[icon icon="far fa-check-circle" font_size="12" color="style-dark" margin_top="6px" margin_right="6px" margin_left="6px"]
[span class="text-prime"]Compatible with W3 Total Cache[/span]
[/fancy_header]
[/col1]
[/row1]
[section_break type="line" margin_top="30" margin_bottom="30" stretched="1" hide="hide-tablet,hide-desktop,hide-large" /]
[/col]
[col width="35"]
[row1 padding="0" gaps="1" vertical_gap="1" convert="none"]
[col1 width="20"]
[icon icon="li-ico li-world" font_size="45" color="style-dark" position="center"][/col1]
[col1 width="80"]
[fancy_header tag="h5" text_align="textleft" margin_top="-7" margin_bottom="0" padding_bottom="0"]Translated in [b]French, Spanish & Italian[/b][/fancy_header]
[flag description="English"][flag flag="United-Kingdom" description="English"][flag flag="France" description="Français"][flag flag="Spain" description="Español"][flag flag="Italy" description="Italiano"]
[/col1]
[/row1]
[/col]
[col width="25"]
[section_break type="line" margin_top="30" margin_bottom="30" stretched="1" hide="hide-desktop,hide-large" /]
[button href="https://react.themecatcher.net/buy" icon="fas fa-cart-arrow-down" icon_location="ico-inline i-before" icon_reveal="1" color="style-dark shadow-btn" background_animation="hvr-sweep-to-bottom" size="full med" radius="big-corners" hover_animation="hvr-icon-down" animation="fadeInUp" animation_delay="3800" convert="cvt-tablet-ptr" custom_margin="1" margin_top="5" margin_bottom="20" class="fw-500"]Download on ThemeForest[/button]
[/col]
[/row]
[/block]
[block id="layout" border="border b-tb" palette="2" width="outer" padding_top="160" padding_bottom="100" padding_left="80" padding_bottom_tablet="80" padding_top_tablet="80" padding_bottom_phone="120" padding_top_phone="40" image="2015/12/Perspective-App-Screens-Mock-Up-react-1.png" image_width="1400" image_height="894" image_retina_use_main_img="change-position" image_convert="tablet-ptr" image_position="right bottom" image_background_size="60% auto" image_position_retina="right bottom" image_background_size_retina="80% auto"]
[row padding="0" gaps="0" vertical_gap="1" convert="mobile-width-100"]
[col width="60"]
[fancy_header icon="fas fa-crown" icon_position="icon-above" size="large" bold="1" text_align="textleft" margin_top="0" margin_bottom="0"]King of layouts[/fancy_header][fancy_header tag="h5" text_align="textleft" max_width="620" margin_top="0" margin_bottom="0"]React specializes in responsive layouts. It can be modified into the proportions for your design - that's what makes React a professional's choice[/fancy_header]
[row1 padding="0" gaps="1" vertical_gap="1" convert="mobile-width-100" class="text-prime bold"]
[col1 width="30"]
[list style="tick-plain" layout="stacked"]
[li]Fluid Framework[/li]
[li]Responsive options[/li]
[li]4 base layouts[/li]
[/list]
[/col1]
[col1 width="50"]
[list style="tick-plain" layout="stacked"]
[li]Many navigation options[/li]
[li]Header & footer layouts[/li]
[li]Unlimited possibilities[/li]
[/list]
[/col1]
[/row1]
[/col]
[/row]
[/block]
[block arrow="arrow left" palette="5" width="outer" padding_top="50" padding_right="0" padding_bottom="60" padding_left="0" padding_right_phone="0" padding_left_phone="0" detail="large-gradient-dark-bottom"]
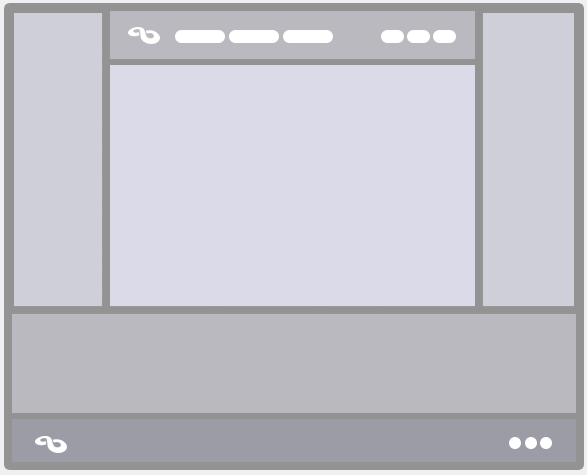
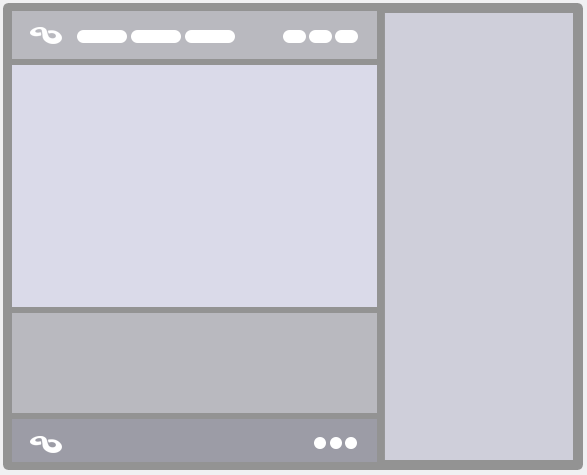
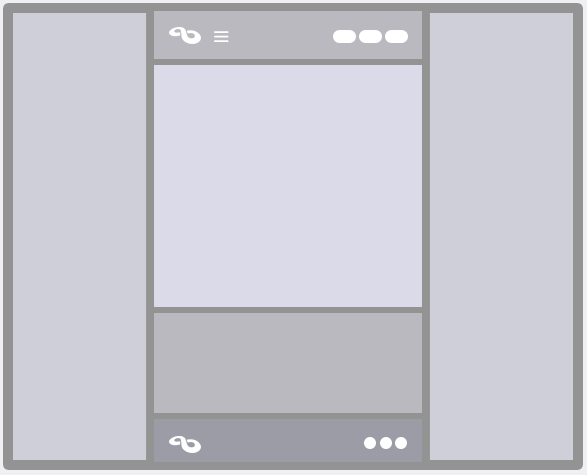
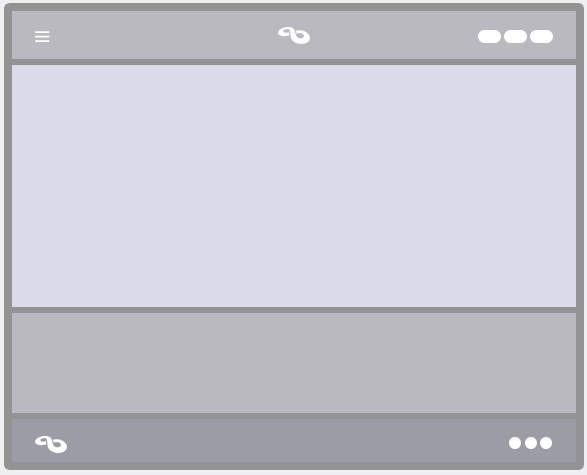
[fancy_header tag="h5" animation="fadeIn" size="small" text_align="textcenter" max_width="640" margin_top="0" margin_bottom="35" uppercase="1" bold="1"]Check out some of these [span class="text-prime"]layout possibilities[/span][/fancy_header]
[image_carousel space="10" items="6" responsive="0:1,600:2,1200:4"]
[image src="2023/05/fluid-layout.png" width="587" frame="grid" use_caption="1" caption_title="Fluid" caption_subtitle="Default" caption_overlay="hover-dark" caption_type="cap-slide-in"]
[image src="2023/05/boxed-layout.png" width="587" frame="grid" use_caption="1" caption_title="Boxed" caption_subtitle="Default" caption_overlay="hover-dark" caption_type="cap-slide-in"]
[image src="2023/05/margins-layout.png" width="587" frame="grid" use_caption="1" caption_title="Fluid" caption_subtitle="Add Margins" caption_overlay="hover-dark" caption_type="cap-slide-in"]
[image src="2023/05/fullscreen-media-layout.png" width="587" frame="grid" use_caption="1" caption_title="Fullscreen Media" caption_subtitle="In Fluid Mode" caption_overlay="hover-dark" caption_type="cap-slide-in"]
[image src="2023/05/mixed-layout.png" width="587" frame="grid" use_caption="1" caption_title="Mixed" caption_subtitle="Default" caption_overlay="hover-dark" caption_type="cap-slide-in"]
[image src="2023/05/floating-left-layouts.png" width="587" frame="grid" use_caption="1" caption_title="Boxed" caption_subtitle="Aligned Left" caption_overlay="hover-dark" caption_type="cap-slide-in"]
[image src="2023/05/boxed-narrow-layout.png" width="587" frame="grid" use_caption="1" caption_title="Boxed" caption_subtitle="Skinny Style" caption_overlay="hover-dark" caption_type="cap-slide-in"]
[image src="2023/05/hidden-menu-centerlogo-layout.png" width="587" frame="grid" use_caption="1" caption_title="Headers" caption_subtitle="Hidden Menu" caption_overlay="hover-dark" caption_type="cap-slide-in"]
[/image_carousel]
[/block]
[block text_align="textleft" text_align_convert_device="phone" text_align_convert_align="center" palette="3" width="outer" inside_max_width="1" detail="six-dark" detail_opacity="10" image="2023/05/background-pages-react-lines.jpg" image_width="1920" image_height="927" image_background_size="cover"]
[row padding="0" gaps="1" vertical_gap="1"]
[col width="50"]
[box type="blank"]
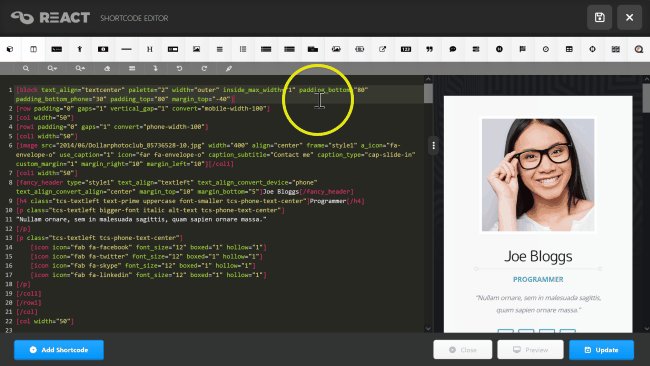
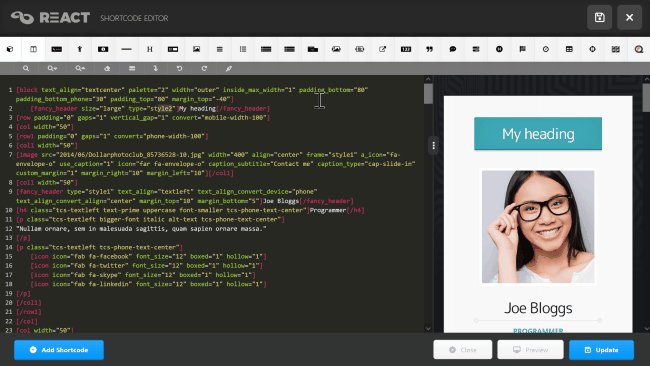
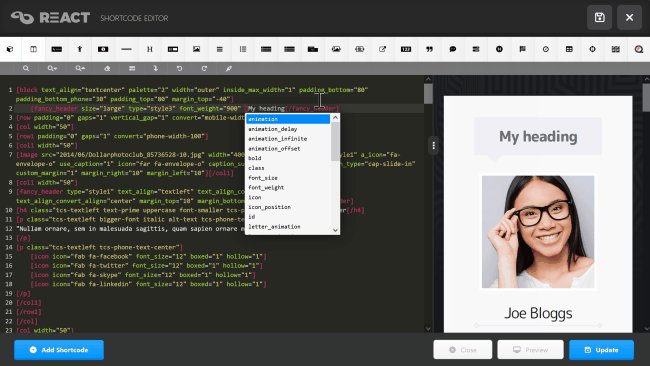
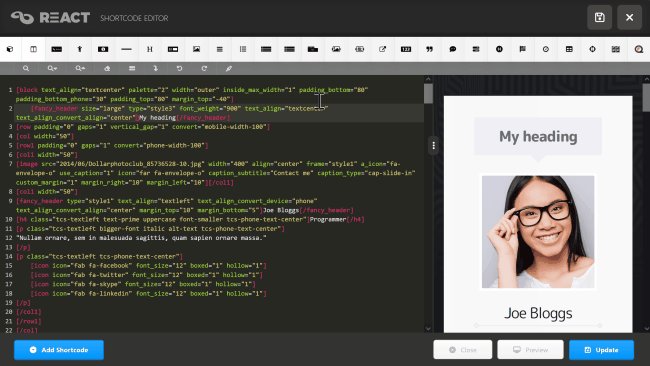
[fancy_header icon="fas fa-laptop-code" icon_position="icon-above" size="large" bold="1" text_align="textleft" text_align_convert_device="mobile" text_align_convert_align="center" margin_top="30" margin_bottom="0"]Professional pages[/fancy_header][fancy_header tag="h5" text_align_convert_device="mobile" text_align_convert_align="center" text_align="textleft" margin_top="0" margin_bottom="0"]React demos are built using the React Shortcode Editor. Without the lag of a drag and drop builder, the new shortcode editor has modernised the old school code based page builder. [/fancy_header]
[fancy_header tag="h6" text_align_convert_device="mobile" text_align_convert_align="center" text_align="textleft" margin_top="0" margin_bottom="20"]Now you can quickly code, and modify a page using shortcodes and HTML like a pro![/fancy_header]
[row1 padding="0" gaps="1" vertical_gap="1" convert="none" class="text-prime bold"]
[col1 width="50"]
[list style="tick-plain" layout="stacked"]
[li]Advanced code editor[/li]
[li]Responsive preview[/li]
[/list]
[/col1]
[col1 width="50"]
[list style="tick-plain" layout="stacked"]
[li]Auto predictive as you type[/li]
[li]Modify with code generator[/li]
[/list]
[/col1]
[/row1]
[/box]
[/col]
[col width="50"]
[section_break type="blank" margin_top="60" /]
[image src="2024/11/ReactPageShortCodes.gif" width="650" align="center" frame="style2" use_caption="1" icon="fas fa-laptop-code" caption_title="Build pages" caption_subtitle="Pro shortcode editor" caption_overlay="hover-dark" caption_type="cap-slide-in" custom_margin="1" margin_top="20" margin_bottom="20"][fancy_header tag="h5" size="small" font_size="10" text_align="textleft" text_align_convert_device="mobile" text_align_convert_align="center" margin_top="0" margin_bottom="20" class="italic"]Visual Composer also included for free[/fancy_header]
[/col]
[/row]
[section_break type_css_design="no-detail" margin_top="60" margin_bottom="60" /]
[fancy_header tag="h5" animation="fadeIn" size="small" text_align="textcenter" max_width="660" margin_top="0" margin_bottom="20" uppercase="1"][b]We've prepared example content[/b] - easily copy any page to your website [icon icon="fico fico-info" description="Look for the cog icon in the bottom left corner of the demo page. View and copy the page code then paste into your own website to modify." font_size="12"][/fancy_header]
[row padding="0" gaps="1" vertical_gap="1" convert="units-tablet-50 phone-width-100"]
[col width="33"]
[button href="/shortcodes" icon="fas fa-code" icon_location="ico-inline i-before" color="hollow-light holw-btn" size="full" palette="3" popup="1"]Shortcodes[button_drop]
[a class="subtle-link block uppercase smaller-font" href="/shortcodes/accordion"]Accordion[/a]
[a class="subtle-link block uppercase smaller-font" href="/shortcodes/blog"]Blog[/a]
[a class="subtle-link block uppercase smaller-font" href="/shortcodes/buttons"]Buttons[/a]
[a class="subtle-link block uppercase smaller-font" href="/shortcodes/icons"]Icons[/a]
[a class="subtle-link block uppercase smaller-font" href="/shortcodes/fancy-headers"]Headers[/a]
[a class="subtle-link block uppercase smaller-font" href="/shortcodes"]More...[/a]
[/button_drop][/button]
[/col]
[col width="33"]
[button href="/portfolio" icon="fas fa-camera" icon_location="ico-inline i-before" color="hollow-light holw-btn" size="full" palette="3" popup="1"]Portfolios[button_drop]
[a class="subtle-link block uppercase smaller-font" href="/portfolio/full-width/details-on-hover"]Details on hover[/a]
[a class="subtle-link block uppercase smaller-font" href="/portfolio/full-width/image-details"]Image & details[/a]
[a class="subtle-link block uppercase smaller-font" href="/portfolio/full-width/image-only"]Image only[/a]
[a class="subtle-link block uppercase smaller-font" href="/portfolio"]More...[/a]
[/button_drop][/button]
[/col]
[col width="33"]
[button palette="3" color="hollow-light holw-btn" size="full" href="/pages" popup="1" icon="fa-file-text-o" icon_location="ico-inline i-before"]Pages[button_drop]
[a class="subtle-link block uppercase smaller-font" href="/blog"]Default Blog[/a]
[a class="subtle-link block uppercase smaller-font" href="/shop"]Shop[/a]
[a class="subtle-link block uppercase smaller-font" href="/pages/meet-the-team-1"]Meet the team[/a]
[a class="subtle-link block uppercase smaller-font" href="/pages/services"]Services[/a]
[a class="subtle-link block uppercase smaller-font" href="/pages/contact-1"]Contact[/a]
[a class="subtle-link block uppercase smaller-font" href="/pages"]More...[/a]
[/button_drop][/button]
[/col]
[/row]
[section_break type="blank" margin_top="40" /]
[/block]
[block text_align="textcenter" palette="4" width="outer" padding_right="0" padding_bottom="20" padding_left="0" padding_right_phone="10" padding_left_phone="10" detail="large-edge-dark" detail_opacity="30"]
[fancy_header tag="h5" icon="far fa-grin-hearts" icon_position="icon-above" size="large" uppercase="1" bold="1" animation="fadeIn" text_align="textcenter" text_align_convert_device="mobile" text_align_convert_align="center" max_width="660" margin_top="80" margin_bottom="0"]Crazy about color[/fancy_header][fancy_header tag="h5" animation="fadeInUp" text_align="textcenter" max_width="680" margin_top="0" margin_bottom="-10"]Use the color section of React to modify any of the colors in your theme. React's color structure means that your website is consistent & easier to modify.[/fancy_header]
[block1 text_align="textleft" padding_right_phone="0" padding_left_phone="0"]
[row padding="0" gaps="1" vertical_gap="1"]
[col width="30" class="textright"]
[row1 padding="0" gaps="1" convert="none"]
[col1 width="66"][fancy_header tag="h3" animation="fadeIn" margin_top="10" margin_bottom="-10" uppercase="1" bold="1"]Color Palettes[/fancy_header]
[p class="smaller-font"]Create unlimited Color Palettes that can be applied to sections of your website to switch the colors[/p][/col1]
[col1 width="33" class="textleft"]
[image src="2024/11/color-palettes-2.jpg" width="90" frame="round-img" animation="fadeIn"]
[/col1]
[/row1]
[row1 padding="0" gaps="1" convert="none"]
[col1 width="66"][fancy_header tag="h3" animation="fadeIn" margin_top="10" margin_bottom="-10" uppercase="1" bold="1"]Color schemes[/fancy_header]
[p class="smaller-font"]We've prepared some professional Color Schemes. Flick between 22 of them to find your favorite[/p][/col1]
[col1 width="33" class="textleft"]
[image src="2024/11/color-schemes-2.jpg" width="90" animation="fadeIn" frame="round-img"]
[/col1]
[/row1]
[row1 padding="0" gaps="1" convert="none"]
[col1 width="66"][fancy_header tag="h3" animation="fadeIn" margin_top="10" margin_bottom="-10" uppercase="1" bold="1"]Light / Dark / Primary[/fancy_header]
[p class="smaller-font"]As a guide and for consistency, all elements are designed using React's three color system[/p][/col1]
[col1 width="33" class="textleft"]
[image src="2024/11/light-dark-primary-2.jpg" width="90" animation="fadeIn" frame="round-img"]
[/col1]
[/row1]
[/col]
[col width="40"]
[image src="2023/05/react-phone-image.png" width="390" align="center" animation="bounceIn" custom_margin="1" margin_top="20" margin_bottom="40"]
[/col]
[col width="30"]
[row1 padding="0" gaps="1" convert="none"]
[col1 width="33" class="textright"]
[image src="2024/11/color-picker-2.jpg" width="90" animation="fadeIn" frame="round-img"]
[/col1]
[col1 width="66"][fancy_header tag="h3" animation="fadeIn" margin_top="10" margin_bottom="-10" uppercase="1" bold="1"]Smart Color picker[/fancy_header]
[p class="smaller-font"]React will save all your theme colors so they are always accessible when you need to use them[/p][/col1]
[/row1]
[row1 padding="0" gaps="1" convert="none"]
[col1 width="33" class="textright"]
[image src="2024/11/color-calculation-2.jpg" width="90" animation="fadeIn" frame="round-img"]
[/col1]
[col1 width="66"][fancy_header tag="h3" animation="fadeIn" margin_top="10" margin_bottom="-10" uppercase="1" bold="1"]Color calculation[/fancy_header]
[p class="smaller-font"]React is built with pure CSS, so it can calculate & apply the finer color details for you[/p][/col1]
[/row1]
[row1 padding="0" gaps="1" convert="none"]
[col1 width="33" class="textright"]
[image src="2024/11/replace-colors-2.jpg" width="90" animation="fadeIn" frame="round-img"]
[/col1]
[col1 width="66"][fancy_header tag="h3" animation="fadeIn" margin_top="10" margin_bottom="-10" uppercase="1" bold="1"]Find and replace[/fancy_header]
[p class="smaller-font"]You've loaded a Color Scheme but want to adjust the Red to Blue? No problem, use this tool[/p][/col1]
[/row1]
[/col]
[/row]
[/block1]
[/block]
[block id="included" arrow="arrow bottom" palette="5" text_align="textcenter" width="outer" padding_top="0" padding_bottom="0" margin_bottom="40"]
[row padding="1" gaps="1" borderl="1" vertical_gap="1" convert="mobile-width-100"]
[col width="30"]
[fancy_header margin_top="36" text_align="textcenter" bold="1"]What's in the box?[/fancy_header]
[/col]
[col width="50"]
[fancy_header tag="h5" animation="fadeIn" text_align="textleft" text_align_convert_device="mobile" text_align_convert_align="center" margin_top="30" margin_bottom="30"]Check out what's included inside this great value theme. React has it covered, from easy web forms to selling online[/fancy_header]
[/col]
[col width="20"]
[fancy_header tag="h4" text_align="textcenter" margin_top="26" uppercase="1"]You'll save over[/fancy_header]
[fancy_header tag="h2" margin_top="-15" margin_bottom="19" text_align="textcenter" bold="1"]$100[/fancy_header]
[/col]
[/row]
[/block]
[block width="outer" text_align="textcenter" padding_right="0" padding_left="0" padding_top="0" padding_bottom="0" margin_top="0" margin_bottom="0"]
[row borderl="1" borderb="1" convert="phone-width-100" vertical_gap="1" min_height="220px"]
[col width="33"]
[image src="2015/07/woocom.png" width="205" align="center" icon="fa-eye" caption_type="cap-slide-in"]
[i class="text-alt"]WooCommerce[/i] - Compatible
[/col]
[col width="33"]
[image src="2015/07/quform.png" width="135" align="center" icon="fa-eye" caption_type="cap-slide-in"]
[i class="text-alt"]Quform[/i] - [b]$34[/b]
[/col]
[col width="33"]
[image src="2015/07/slider-rev.png" width="205" align="center" icon="fa-eye" caption_type="cap-slide-in"]
[i class="text-alt"]Rev Slider[/i] - [b]$109[/b]
[/col]
[/row]
[row borderl="1" convert="phone-width-100" vertical_gap="1" min_height="220px"]
[col width="33"]
[image src="2015/07/wpml.png" width="205" align="center" icon="fa-eye" caption_type="cap-slide-in"]
[i class="text-alt"]WPML[/i] - Compatible
[/col]
[col width="33"]
[image src="2015/07/goportfolio.png" width="65" align="center" icon="fa-eye" caption_type="cap-slide-in"]
[i class="text-alt"]GoPortfolio[/i] - [b]$27[/b]
[/col]
[col width="33"]
[image src="2015/07/vc.png" width="205" align="center" icon="fa-eye" caption_type="cap-slide-in"]
[i class="text-alt"]Visual Composer[/i] - [b]$49[/b]
[/col]
[/row]
[/block]
Download - $69